How to build a stunning frontpage

Follow these simple steps to create an outstanding landing page with Sharefox’s rental software:
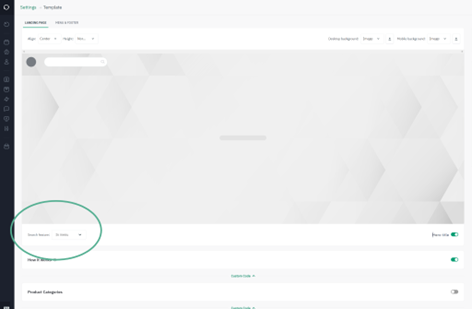
1. To access this feature, simply go to your Settings, select Webshop, and click on Template.
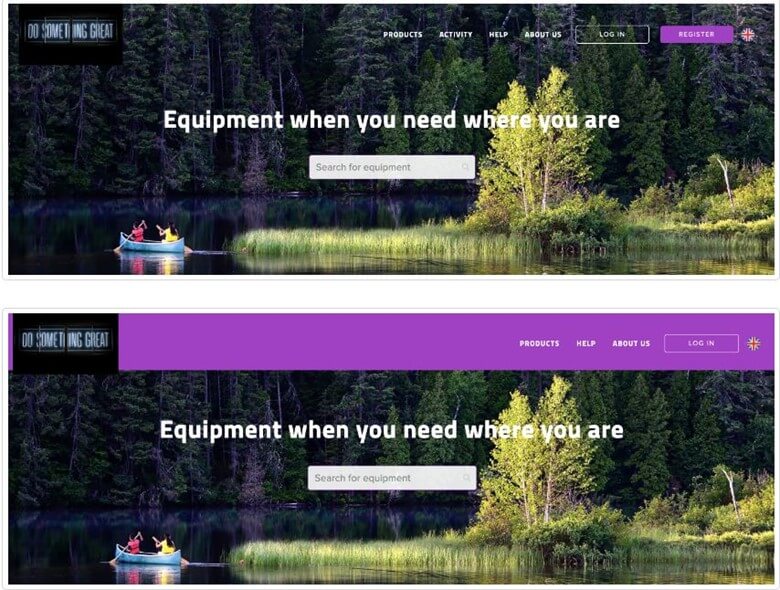
2. Align content on your header by going to the Landing page tab and selecting the Header section. Here, you can choose to align content on the left or center.

3. Change the height of your header with three options: normal (standard height), short (shorter height), or auto (automatic height based on the content of the header).
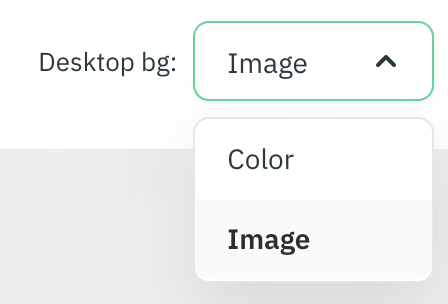
4. Upload a background image of the header for desktop and mobile views by selecting the background image on the right side of the Header section. You can choose between an image and a color, and when selecting an image, you can upload a new image.

5. Apply a background color to the header for desktop and mobile views by selecting the background image on the right side of the Header section. You can choose between an image and a color, and when selecting a color, you can choose the color of the background of the header for desktop and mobile views.

6. Change the placement of search on the header by selecting the search bar on the header section. You can choose to show the search bar in the middle part of the section, in the menu part near the logo, or not at all.

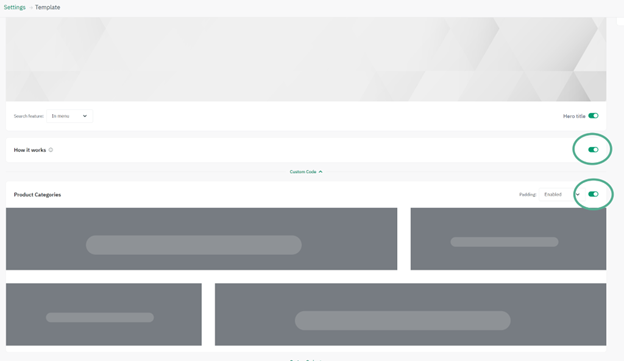
7. Enable or disable the hero title by turning the header toggle on or off. The header title will be shown on the middle part of the section.
8. Enable or disable the “How it works” section by selecting the toggle below the header section. Customize the text by going to Settings, selecting Webshop, and clicking on Static text, or customize the icon by going to Settings, selecting Webshop, and clicking on Media.

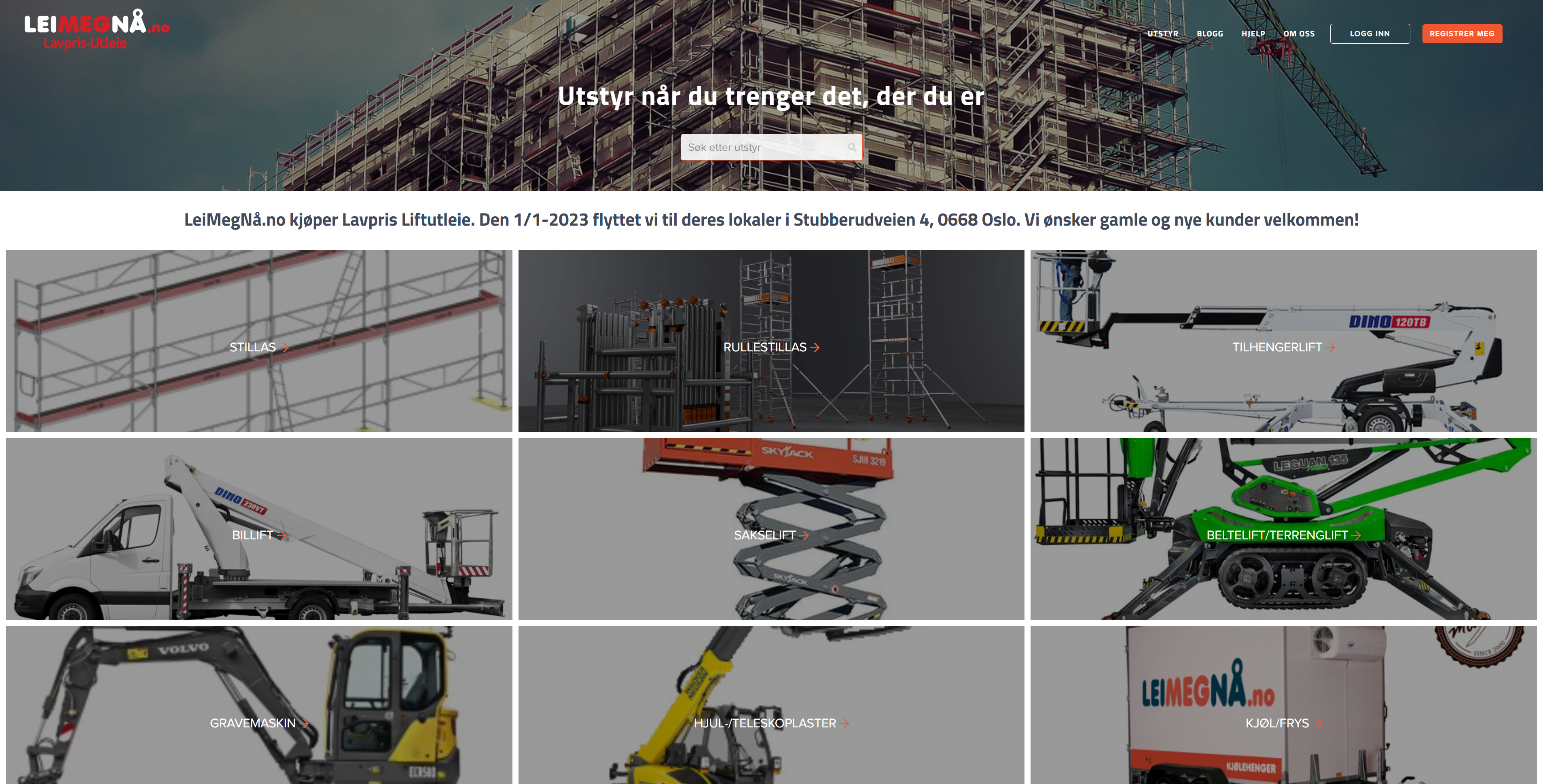
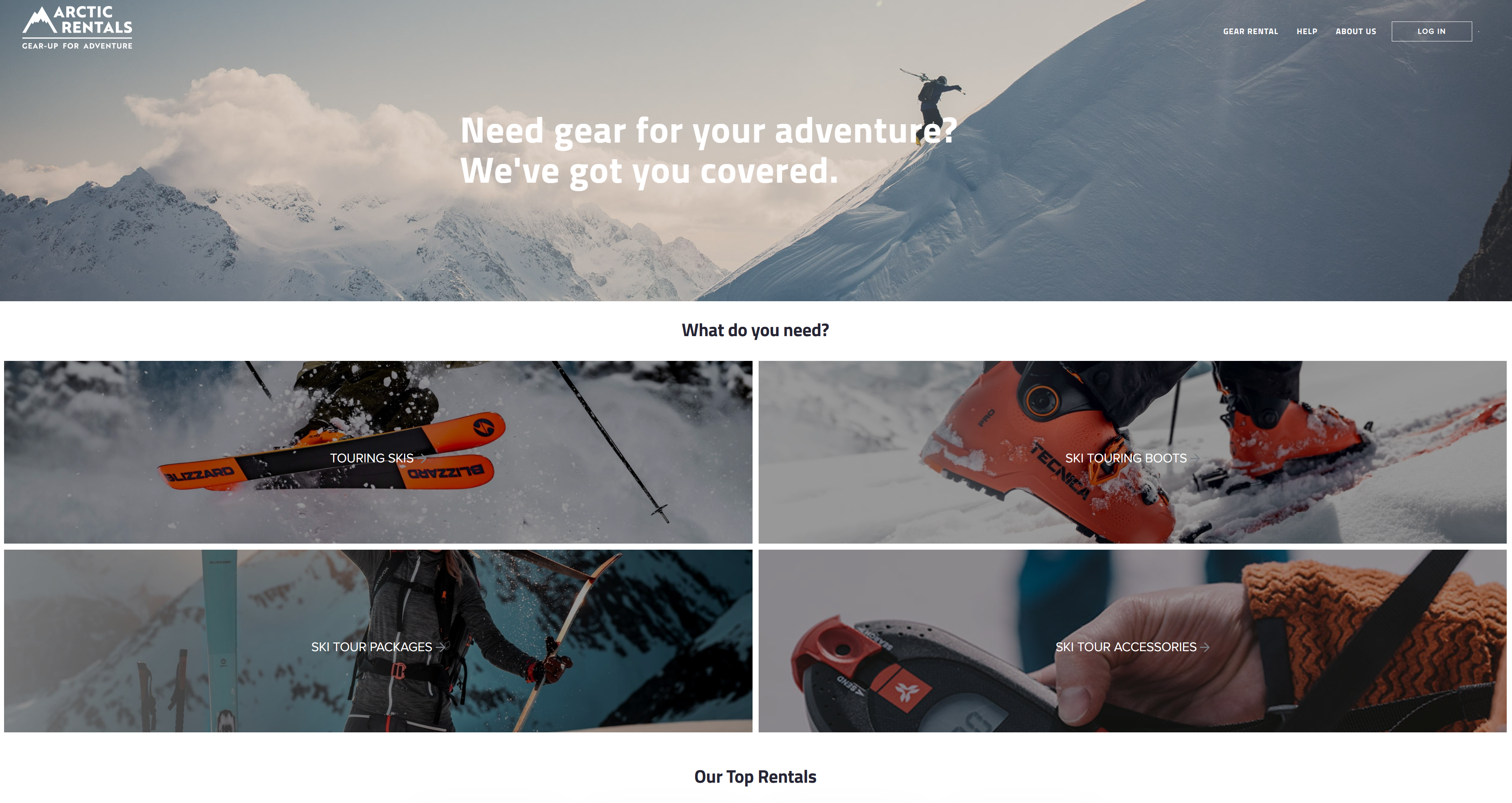
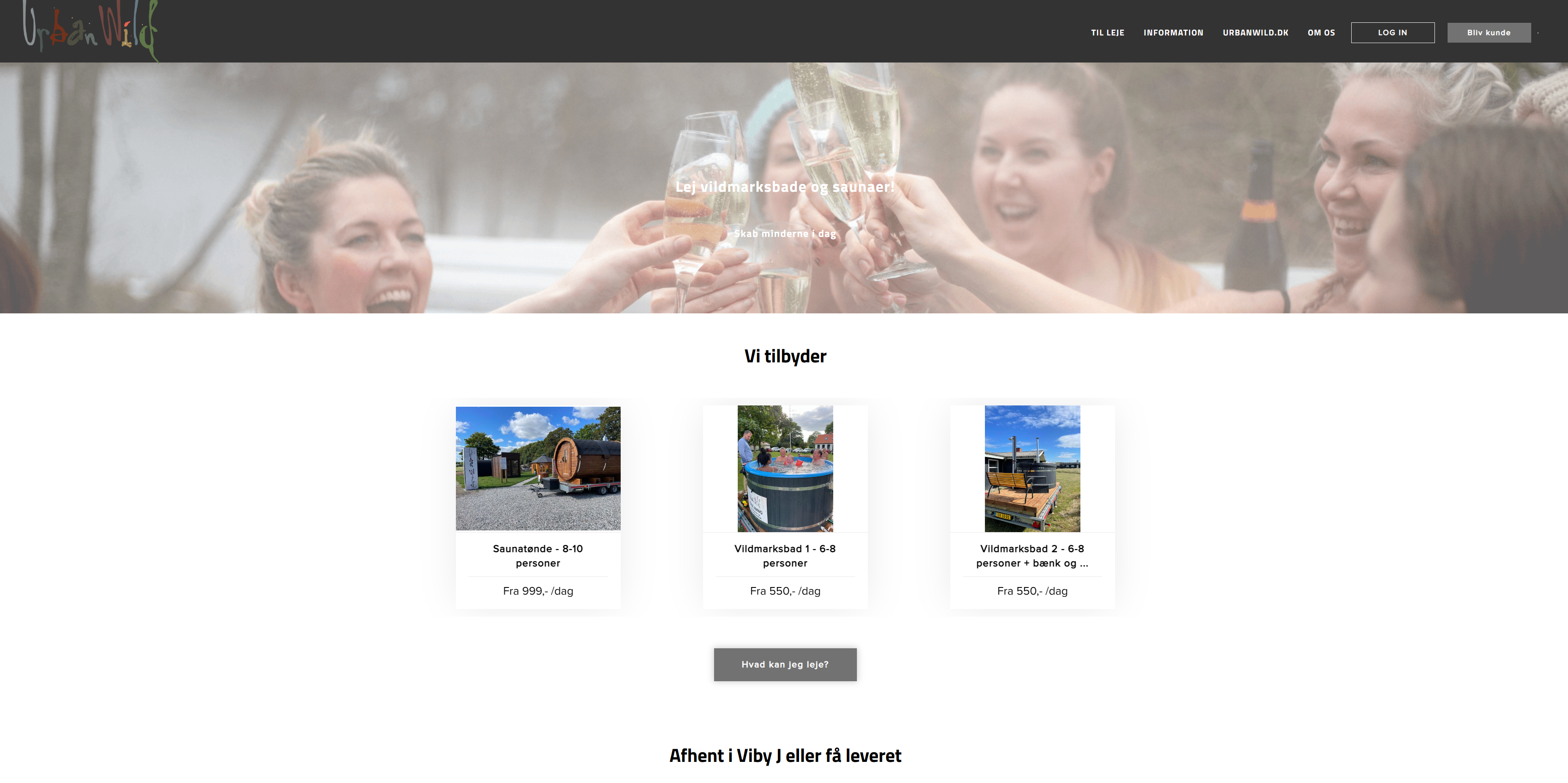
9. Enable or disable the product categories section by using the toggle button. This will show the product categories with images and their names. You can choose to have space in between these categories or no space at all. Product categories are an important tool for navigation. It defines and simplifies the customer journey, if you have a lot of products under different categories. Look examples 1 and 2.
Example 1 – Tools and Machinery categories

Example 2 – Sports and outdoor categories

Here is an example of a product focused frontpage with no categories. This is great for rentals who has few items in their inventory.

10. Enable or disable the top products section by using the toggle button.
11. Change the product list view by choosing between a slider or any grid view. If you turn on the slider, you can select how many rows and columns you want to see of the products. Choose between a standard or modern style and select the hover effect of the standard style.

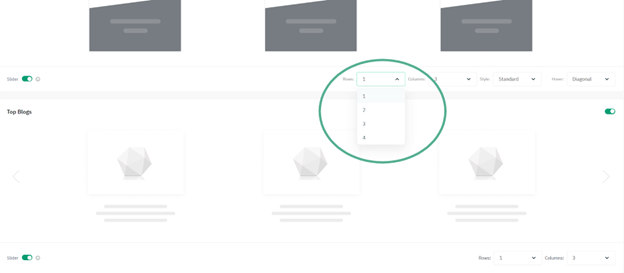
12. Enable or disable the top blogs section by using the toggle button.
13. Change the top blogs view by choosing between a slider or any grid view. If you turn on the slider, you can select how many rows and columns you want to see of the products.
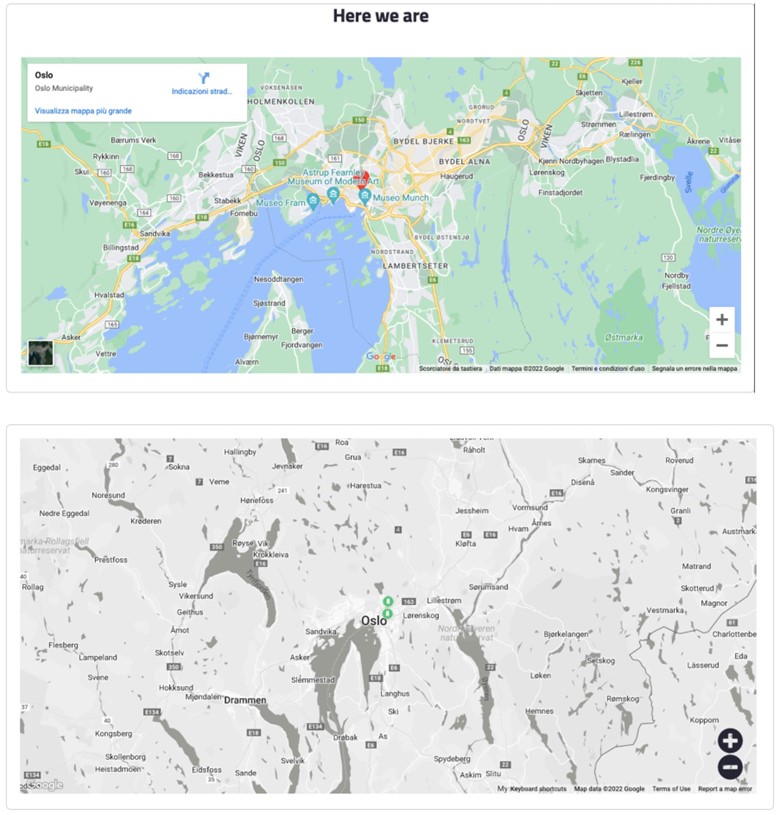
14. Enable or disable the map section by using the toggle button.