A well-designed rental website attracts customers and enhances their shopping experience. To help you elevate your website’s look, our expert designer shares five essential tips for website design. Whether you aim for a modern vibe or a professional atmosphere, these insights will transform your rental service into a visually stunning and inviting environment. Let’s explore these expert tips to make your rental website stand out.
Make your website design look nicer

1. Readability and Accessibility
Ensure your clients can easily read the information on your shop. Avoid using bright or light colors that might make text and other elements hard to read. Many online tools are available to help you check and improve the accessibility of your shop.
2. Images
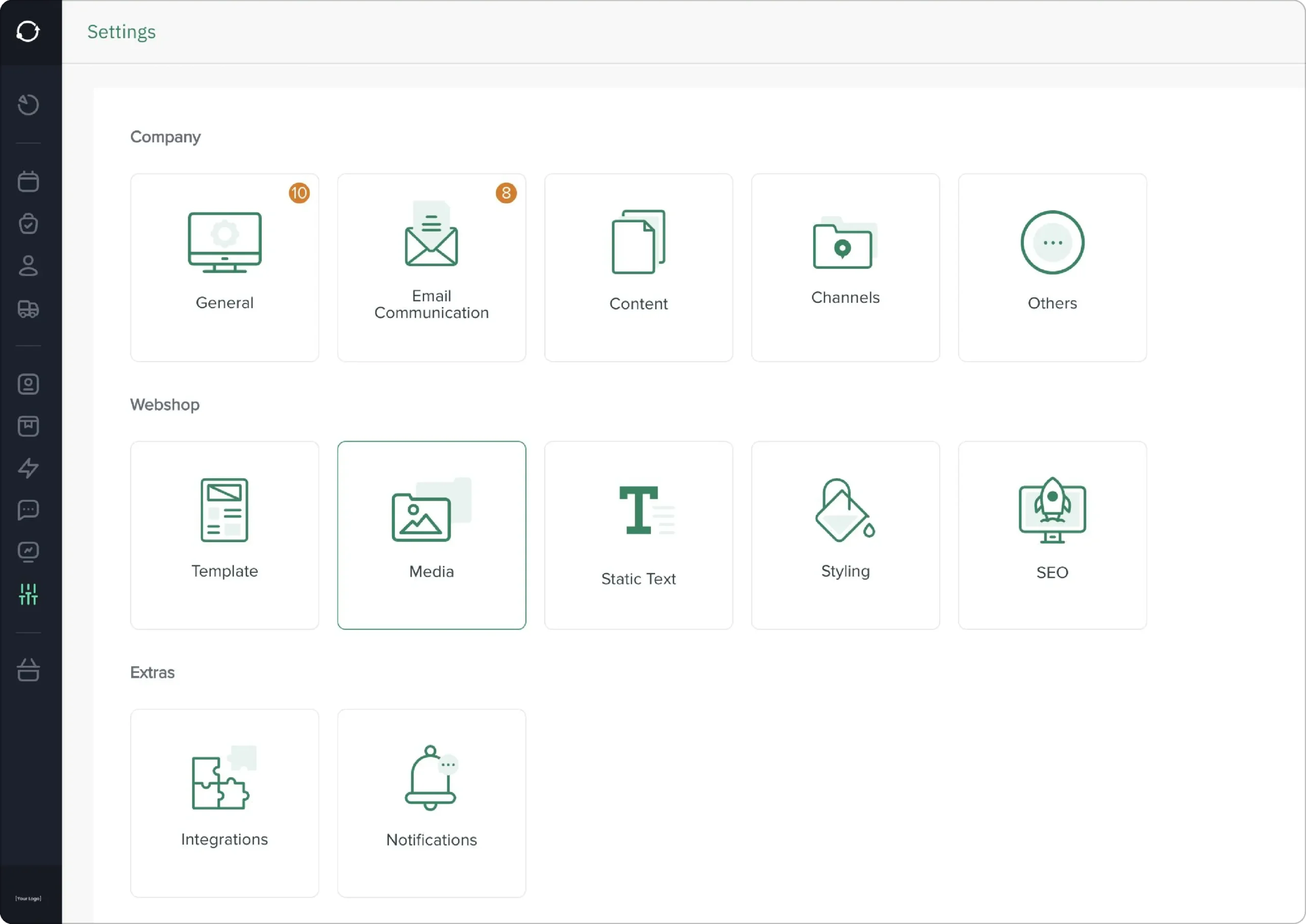
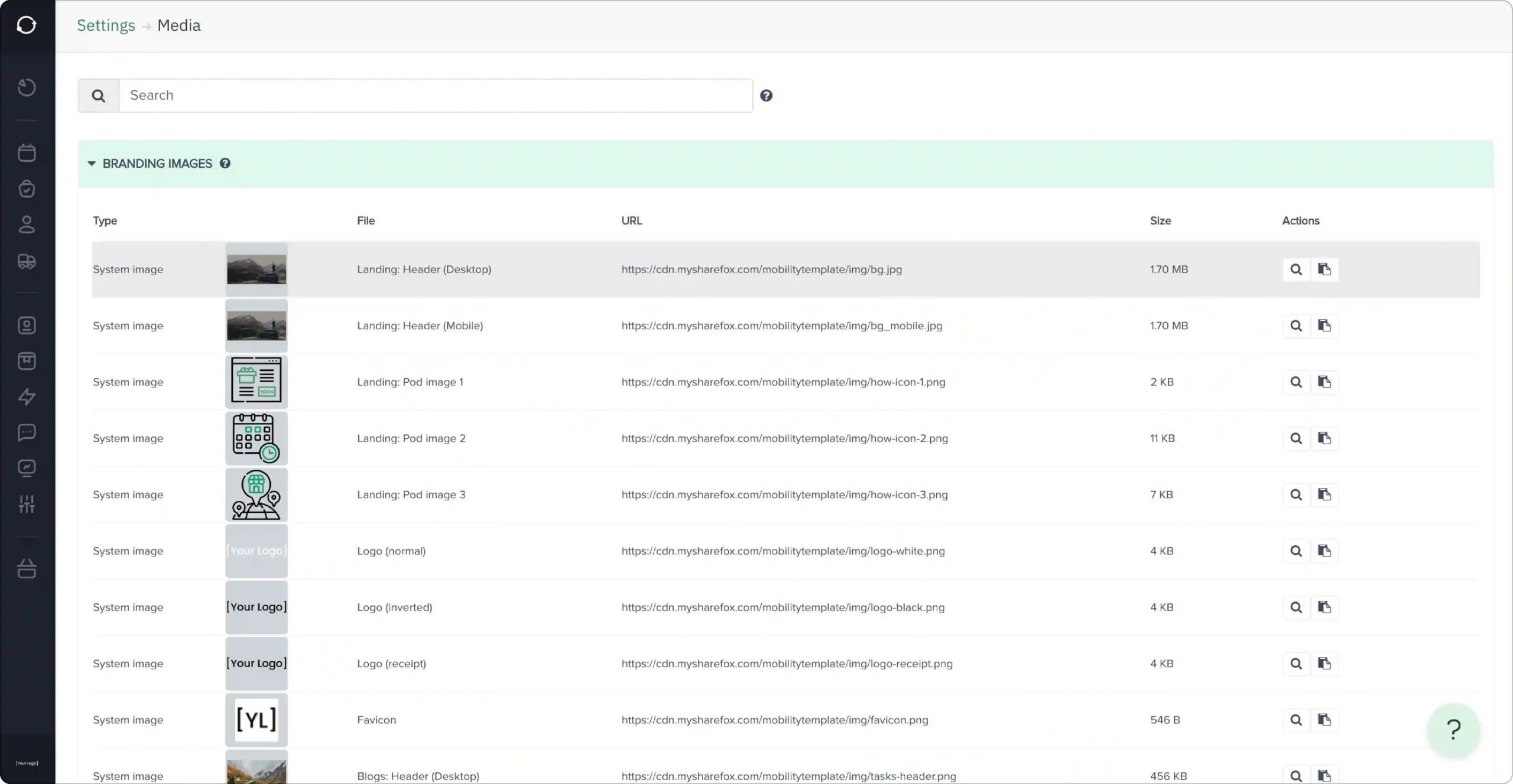
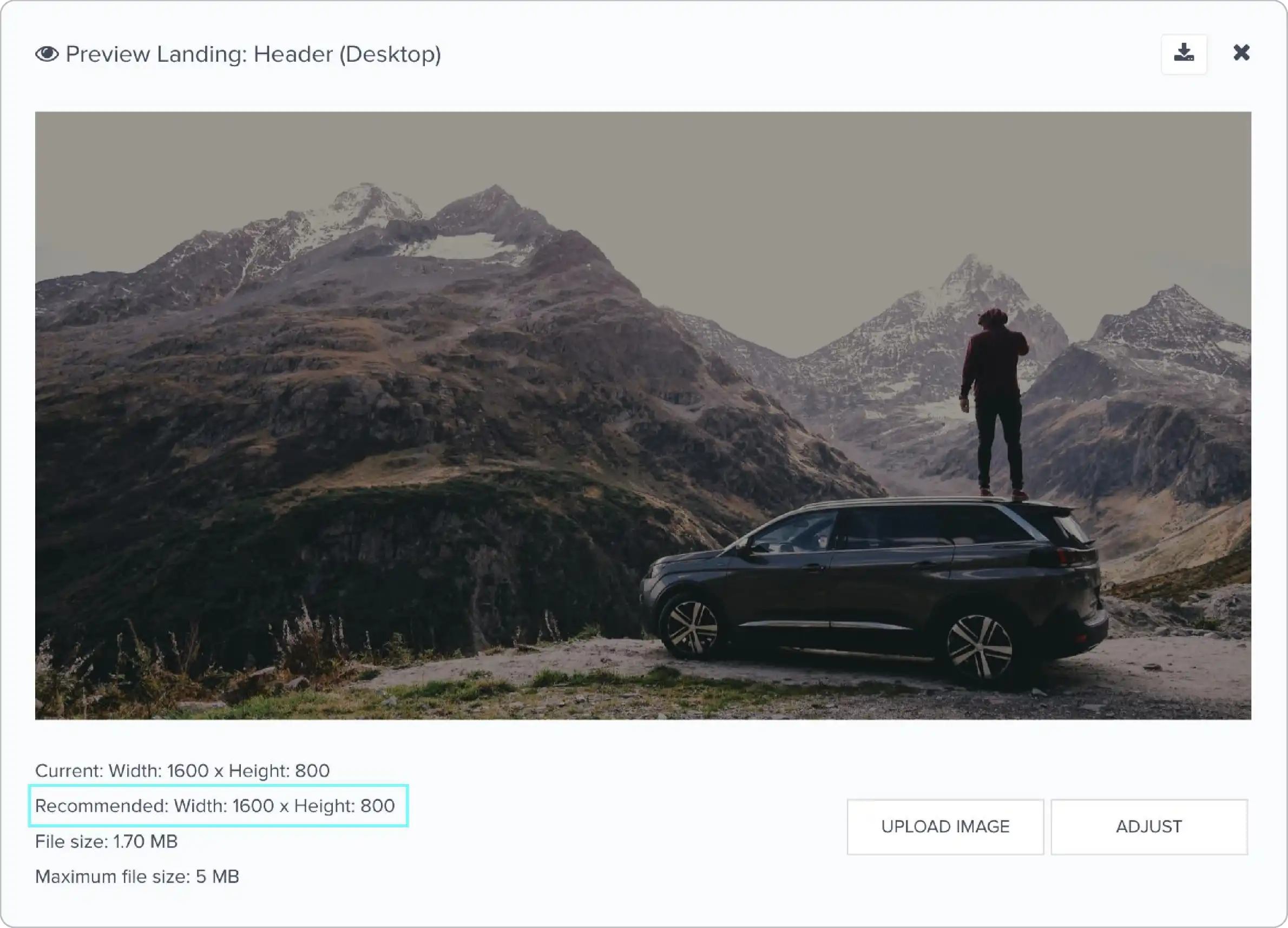
Ensure you use high-quality images. To assist you with selecting the proper image size, we’ve provided guidelines in the Media settings when you upload your images.



P.S. Please ensure you have the necessary rights to use all images.
3. Proportions and suggestions
We have meticulously designed and built the shop to cover all possible scenarios. Please follow the recommended proportions and guidelines to ensure the shop looks its best. For example, using a larger logo than suggested could make the menu bar too wide and disproportionate, while a smaller logo may not be visible enough.

4. Aesthetics
The overall look and feel of your digital shop play a crucial role in attracting and retaining customers. A well-designed, visually appealing shop creates a positive impression and enhances the shopping experience. Pay attention to details like color schemes, fonts, and good quality images to create a cohesive and attractive design that reflects your brand’s identity. As we have done our best to build the best experience for your users, all of these elements can be adjusted in the settings of the admin panel of our shop.
5. Mobile Viewport
To stay current with technology and the widespread use of smartphones, we have designed an exceptional mobile experience for your customers. Please ensure you use properly sized images according to our guidelines for mobile devices, and remember to prioritize readability and contrast to deliver the best possible mobile experience for users.